StaticShield + Nextjs

Protect a single page
Nextjs 11 was released very recently and its brand new <Script /> tag just works seamlessly with StaticShield.
But if you cannot upgrade your website/web app to the latest version of Nextjs, it's fine! StaticShield works with
previous versions of Nextjs too!
You should just paste a snippet in that page that you want to password protect and add a staticshield-div
to the top level div. That's it. Really!
If your page is very lightweight, includes no heavy javascript, and you are
sure that javascript runs before the HTML renders as shown in the demo video
below, the staticshield-div is not required!
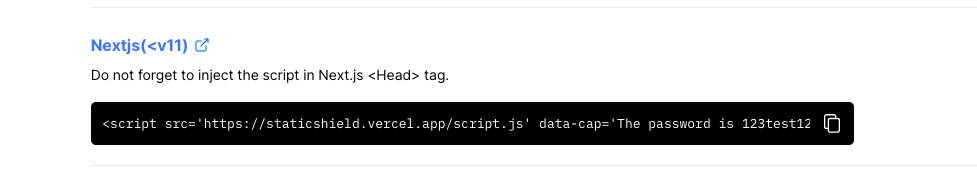
You can find the snippet in the dashbaord under the Nextjs(<v11) section

Never use Link tag from next/link while linking a password protected page. Always use an anchor tag <a>.
And also don't forget to add staticshield-div class to the top level div of the page.
Finally a password protected Nextjs web page looks like
// pages/secret-page.jsimport Head from 'next/head';import styles from '../styles/Home.module.css';export default function Home() { return ( <div className="staticshield-div"> <Head> <script src="https://staticshield.vercel.app/script.js" data-cap='<CAPTION>' data-site-id='<DATA-SITE-ID>' strategy="beforeInteractive" /> <style jsx>{` .staticshield-div { display: none; } `}</style> <noscript> <meta httpEquiv="refresh" content="0; url=https://staticshield.vercel.app/errors/noscript" /> </noscript> </Head> <div> </div> </div> );}export default PageThe CSS part in the snippet can be added to the styles/global.css too
The highlighted part of code snippet is provided by StaticShield and all you have to do is just add that staticshield-div
class name to the top level div.
The <DATA-SITE-ID> and <CAPTION> fields will be prefilled in the dashbaord. You will just have to copy paste 😍
If staticshield-div class is not assigned to the top level div, the user
will see a flash of password protected content while the page loads
initially.
Password protect a whole app
Password protecting a whole app is just as easy as protecting a single page.
You will have to follow the same steps above to get everything right
A password protected Nextjs app's _app.js looks like
// pages/_app.jsimport '../styles/globals.css'import Script from 'next/script'function MyApp({ Component, pageProps }) { return ( <div className="staticshield-div"> <Head> <script src="https://staticshield.vercel.app/script.js" data-cap="<CAPTION>" data-site-id="<DATA-SITE-ID>" strategy="beforeInteractive" /> <style jsx>{` .staticshield-div { display: none; } `}</style> <noscript> <meta httpEquiv="refresh" content="0; url=https://staticshield.vercel.app/errors/noscript" /> </noscript> </Head> <Component {...pageProps} /> </div> )}export default MyAppAgain, the CSS part in the snippet can be added to the styles/global.css too